1.3 Tutorial: Eingaben und Formatierungen im Box-Editor
Edumaps
Einleitung
-
✔️ Hier erfahren Sie wie die Eingaben im Box-Editor funktionieren:
-
-
✔️ Es gibt viele Formatierungen, die schnell gesetzt sind. Es braucht nur wenige Zeichen.
-
✔️ Die Formatierungen für Texte sind leicht zu erlernen.
Editorleiste
-
Falls Sie das erste Mal mit dem Editor arbeiten, dann hilft Ihnen die Editorleiste beim Formatieren des Textes.
-
-
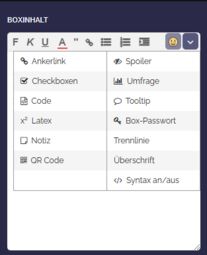
Beachten Sie auch die weiteren Module im Dropdown des Editors.
-
-
Formatierungen auf einen Blick
1
Leere Zeilen zwischen Elementen
-
Elemente (Fotos, Videos, Links) müssen mit leeren Zeilen getrennt werden.
-
Ein zusammenhängender Text wird als ein Element erkannt, auch wenn er auf der nächsten Zeile weitergeht.
-
Beispiel:
Mein Text mit
Zeilenumbruch-
Mein Text mit
Zeilenumbruch
-
⚠️ Wollen wir nun einen neuen Inhalt (Bild, Video etc.) anhängen, so müssen wir eine Leerzeile zwischen Text und Upload schalten.
-
❌ Falsch:
Mein Text mit
Zeilenumbruch
Neuer Inhalt-
✔️ Richtig ist mit einer leeren Zeile:
Mein Text mit
Zeilenumbruch
Neuer Inhalt-
⚙ zeilen
2
Zeilenumbrüche und neue Zeilen
-
Zeilenumbrüche werden genau wie im Texteditor dargestellt.
-
Setzt man eine neue Zeile (mit leerer Zeile davor), dann gilt dies als neuer Absatz.
-
Setzt man jedoch nur ein Enter im Texteditor und bricht damit den Text, so wird auch der Text in der Ansicht gebrochen.
-
Zum Beispiel wird folgende Eingabe mit Zeilenumbruch dargestellt:
-
Es folgt
eine neue Zeile.
-
⚙ zeilenumbruch
3
Wörter fett oder kursiv machen
3.2
Wörter durchstreichen und unterstreichen
-
Durchstreichen mit umschließenden zwei Tilden:
-
Durchgestrichen
-
Unterstrichen mit HTML-Syntax:
-
Unterstrichen
-
-
📝 Eingabe:
~~Durchgestrichen~~
<u>Unterstrichen</u>-
-
Durchgestrichen und unterstrichen somit:
~~<u>Unterstrichen</u>~~-
Ergibt: Unterstrichen
4.2
Nummerierte Liste
-
Nummerierte Listen können mit doppeltem Anstrich -- erzeugt werden:
-
- test 1
- test 2
- test 3
- Hello
und auf die nächste Zeile
-
Die Nummerierung erfolgt automatisch.
-
-
📝 Eingabe:
-- test 1
-- test 2
-- test 3
-- Hello
und auf die nächste Zeile-
-
📝 Alternative Eingabe mit Nummerierung:
1. test 1
2. test 2
3. test 3
4. Hello
und auf die nächste Zeile-
Die Nummerierung kann auch mit einer anderen Zahl starten. Beispiel:
-
- Fünfter Eintrag
- Sechster Eintrag
- usw.
4.3
Liste mit Einzug erzeugen
-
Eine Liste kann mit Einzug dargestellt werden, indem man ein Leerzeichen vor jeden Anstrich setzt.
-
Beispiel:
-
-
📝 Eingabe:
- Eins
- Zwei
- Drei-
-
Auch Teillisten sind möglich:
-
-
📝 Eingabe:
- Hunderassen
- Dackel
- Schäferhund
- Beagle
5
Text einrücken
-
Text kann eingerückt werden, indem man zu Beginn der Zeile zwei Leerzeichen setzt.
-
Zum Beispiel:
-
Dies ist ein langer eingerückter Text über mehrere Zeilen.
-
-
📝 Eingabe:
Dies ist ein langer eingerückter Text über mehrere Zeilen.-
⚙ einzug
5.2
Text-Einzug mit zwei Stufen
-
Text kann in zwei Stufen eingerückt werden:
-
Standard
-
Einzug Stufe 1
-
Einzug Stufe 2
-
Für die erste Stufe sind zwei Leerzeichen am Anfang der Zeile zu setzen.
-
Für die zweite Stufe sind vier Leerzeichen am Anfang der Zeile zu setzen.
-
-
📝 Eingabe:
Standard
Einzug Stufe 1
Einzug Stufe 2
6.2
Mehrzeilige Zitate
-
Setzen Sie ein > an den Beginn eines Absatzes, so wird nur dieser Absatz als Zitat markiert. Folglich können Sie bei mehreren Absätzen > vor jedem Absatz setzen. Alternativ können Sie in jede freie Zeile ein Leerzeichen setzen, so werden alle Absätze miteinander verbunden.
-
Alternative Lösung: Setzen Sie >>> an den Anfang, dann werden alle Absätze als Zitierung dargstellt. Das große Zitat können Sie mit <<< abschließen.
-
-
📝 Eingabe:
>>> Dies ist ein Zitat über mehrere Absätze
...
<<<
7
Link mit Vorschaubild
-
Wenn ein Link zu einer externen Webseite eingefügt wird, so wird innerhalb von 1 Minute ein Vorschaubild generiert.
-
Zum Beispiel:
-
-
-
📝 Eingabe:
https://www.bildungsserver.de/-
-
⚠️ Ein Vorschaubild wird nur erzeugt, wenn der Link alleine auf einer Zeile steht.
-
Befindet sich der Link innerhalb von Text, so wird er als Textlink dargestellt.
-
⚙ vorschaubilder
7.2
Link mit Vorschau und eigenem Text
-
Wenn Sie unter dem Vorschaubild einen eigenen Text setzen wollen, so geben Sie direkt auf der nächsten Zeile, die dem Link folgt, diesen Text ein.
-
Zum Beispiel:
-
-
-
📝 Eingabe:
https://www.bildungsserver.de/
Webseite zum Bildungsserver
7.3
Textlink setzen (ohne Vorschaubild)
-
Möchte man einen reinen Textlink erzeugen und ein Link-Vorschaubild verhinden, so setzt man ein Ausrufezeichen ! vor das https.
-
Oder aber man umschließt den Link mit geschweiften Klammern{https://...}.
-
Beispiel:
-
Das ist ein Textlink: https://de.wikipedia.org/wiki/Hessen
-
-
📝 Eingabe:
Das ist ein Textlink: !https://de.wikipedia.org/wiki/Hessen-
oder:
Das ist ein Textlink: {https://de.wikipedia.org/wiki/Hessen}
7.4
Text mit Upload verlinken
-
Möchten Sie einen Text verlinken, der auf den Upload zeigt, so setzen Sie ein Ausrufezeichen vor und hinter UPLOAD1 und schreiben dann den zu verlinkenden Text, also zum Beispiel !UPLOAD1! Beispiel-PDF. Dadurch wird der Text „Beispiel-PDF“ verlinkt.
-
Alternativ können Sie geschweifte Klammern um UPLOAD1 setzen und den Text wie folgt einsetzen: {Meine Beispiel-PDF}{UPLOAD1}. Dadurch wird der Text „Meine Beispiel-PDF“ verlinkt.
7.5
Eigenes Vorschaubild einsetzen
-
Um ein eigenes Vorschaubild zu setzen, gehen Sie wie folgt vor:
-
- Machen Sie einen Screenshot von der Webseite.
-
- Laden Sie den Screenshot in Ihre Box hoch.
-
- Tragen Sie nun den Link zur Webseite direkt unterhalb des
UPLOAD1-Textes ein.
-
- Setzen Sie zusätzlich ein Ausrufezeichen
! vor den Link (!LINK1). Dadurch wird das Vorschaubild auf die externe Webseite verlinkt.
-
📝 Eingabe:
UPLOAD1
!LINK1-
-
Sie können auch einen Titel einfügen. Insgesamt würde dies dann so aussehen:
UPLOAD1
!LINK1
Mein Titel
8
Links innerhalb von Text
-
Befindet sich der Link innerhalb des Textes, so wird er automatisch als Inline-Link dargestellt - ohne Vorschaubild.
-
Beispiel für Inline-Link:
-
„Das ist ein Beispiellink zu https://www.tutory.de in der Mitte des Textes.“
-
⚙ textlinks
9
Labels von Bildern und Links
-
Für jede hochgeladene Bild-, Audio-, Video-Datei usw. kann ein Label (Bildunterschrift) vergeben werden.
-
Dieses Label kann man auch nachträglich ändern, indem man den Text unter UPLOAD ändert.
-
UPLOAD3
Foto von unserer Schule
-
zu:
-
UPLOAD3
Foto von meiner alten Schule
-
⚙ labels
9.2
Zusätzliche Informationen bei Bildern und PDFs mittels Info-Icon
-
Möchte man eine Information (wie z. B. eine Quellenangabe) bei einem hochgeladenen Bild oder einer PDF hinterlassen, so kann man dies wie folgt tun:
-
📝 Eingabe:
UPLOAD3
{Quelle: https://www.externequelle.org/}-
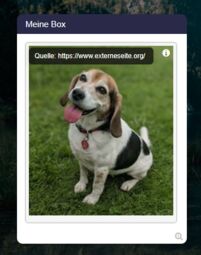
Der Text innerhalb der geschweiften Klammern wird bei dem Info-Icon angezeigt, wenn man mit der Maus herüber fährt oder darauf klickt.
-
Beispiel:
-
-
Das Info-Icon funktioniert ebenfalls zusammen mit der Bildunterschrift:
-
📝 Eingabe:
UPLOAD3
Bildunterschrift
{Hier der Infotext zum Bild}
10
Code formatieren
-
Inline-Code setzen mit Backticks.
-
Beispiel: 24·x + 12 = 5
-
var x = 12;
var y = 12;
var z = x + y;
-
Damit lassen sich auch einzelne Wörter hervorheben. Diese sind dann jedoch mit Schriftart Monospace.
-
-
📝 Eingabe:
Beispiel: `24·x + 12 = 5`
`var x = 12;`
`var y = 12;`
`var z = x + y;`-
⚙ code
11
Latex nutzen
-
Latex als Block mit umschließenden Dollarzeichen:
-
$$ \int \limits_{2}^{\infty} + \frac{1}{2}·x^{45+y+{\alpha} } $$
-
Latex inline setzen mit \( 5x+2^x = 12 \) und weiterschreiben. Geht auch mehrfach \( x^2 \) und \( x^3 \).
-
-
📝 Eingabe:
$$ \int \limits_{2}^{\infty} + \frac{1}{2}·x^{45+y+{\alpha} } $$
Latex inline setzen mit \( 5x+2^x = 12 \) und weiterschreiben. Geht auch mehrfach \( x^2 \) und \( x^3 \).-
Hinweis: Nutzen Sie für Latex innerhalb von Textfeldern stets Inline-Latex mit \( … \) und nicht Block-Latex.
-
⚙ latex
12
Text hochstellen und tiefstellen
13
Versteckte Notizen in Boxen
-
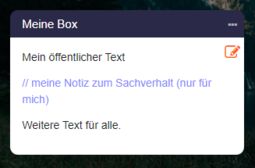
Eigene Notizen kann man im Bearbeitungsmodus einfügen.
-
Diese Notizen werden in der Map-Ansicht versteckt.
-
Hierzu einfach am Anfang der Zeile zwei Schrägstriche // setzen.
-
Die Zeile wird dann in der Map-Ansicht nicht dargstellt.
-
-
⚙ notizen
14.2
Zeitgesteuerter Spoiler
-
Mit dem zeitgesteuerten Spoiler können Sie zum Beispiel das Lernen mit Karteikarten nachbauen.
-
Beispiel:
-
Zum Zeigen klicken
Dies ist ein Lerntext, der nur 10 Sekunden erscheint.
-
Klicken Sie auf den Spoiler, so wird er 10 Sekunden angezeigt. Danach wird er wieder versteckt.
-
Zeitgsteuerte Spoiler werden mit ??? zu Beginn einer Zeile gesetzt.
-
📝 Eingabe:
Beispiel:
??? Dies ist ein Lerntext, der nur kurz erscheint.
-
⚙ timed-spoiler
15
Textfarbe
-
Man kann Wörter mit beliebigen Farben versehen.
-
Beispiel: Dies ist ein blaues Wort.
-
-
📝 Eingabe:
Dies ist ein {blaues Wort}{#0000FF}.-
-
Hierzu muss man RGB-Farbcodes kennen:
-
-
Beispiele von RGB-Farbcodes:
-
- Rot #FF0000
- Grün #00FF00
- Blau #0000FF
- Grau #888888
- Hellgrau #CCCCCC
- Kastanienbraun #800000
- Gelb #FFFF00
- Oliv #808000
- Lindgrün #00FF00
- Dunkelgrün #008000
- Seegrün #008080
- Marineblau #000080
- Aqua #00FFFF
- Fuchsienfarbig #FF00FF
- Violett #800080
-
⚙ hexcolor
-
⚙ textfarben
16
Hintergrundfarbe für Texte/Wörter
-
Man kann Wörter mit beliebigen Farben hinterlegen. Hierzu bei einem bereits eingefärbten Wort hinter den Farbcode ein weiteres Hash # anfügen.
-
Beispiel: Dies ist ein grünes Wort und das ein rotes Wort.
-
-
📝 Eingabe:
Dies ist ein {grünes Wort}{#CCFFCC#} und das ein {rotes Wort}{#FFA1A5#}.-
-
Farben werden auch hier mit RGB-Farbcodes angegeben. Beispiele von RGB-Farbcodes:
Rot #FF0000 | Grün #00FF00 | Blau #0000FF
-
⚙ hintergrundfarbe
17.2
Unterüberschriften
-
Eine Unterüberschrift lässt sich mit zwei Hash-Zeichen ## gefolgt von einem Leerzeichen am Anfang der Zeile setzen:
-
Zweite Überschrift
-
-
📝 Eingabe:
## Zweite Überschrift-
-
Eine weitere Unterüberschrift lässt sich mit drei Hash-Zeichen ### gefolgt von einem Leerzeichen am Anfang der Zeile setzen:
-
Dritte Überschrift
-
-
📝 Eingabe:
### Dritte Überschrift
17.3
Spezielle Überschriften
-
Eine spezielle Überschrift lässt sich setzen, indem man vor das Hash-Zeichen ein Ausrufezeichen setzt, also $#:
-
Spezielle Überschrift
-
-
📝 Eingabe:
$# Spezielle Überschrift-
-
Mit dem Einsatz solcher Überschriften lassen sich Texte besser visuell unterglieden.
19
Schriftgrößen
-
Sie können die Schriftgröße für einzelne Wörter unterschiedlich setzen.
-
Das Vergrößern der Schriftgröße und das Verkleinern der Schriftgröße von Wörtern ist wie folgt möglich:
<small>Small Text</small>
<big>Big Text</big>-
Die Änderung der Schriftgröße kann verwendet werden in Maptiteln, Pfadtiteln, Boxtiteln und Boxinhalten.
-
⚙ schriftgrößen
20
Checkboxen
-
Checkboxen lassen sich mit Markdown-Syntax leicht erstellen.
-
Beispiel:
-
- ☑ Erstes Element
- ☐ Zweites Element
- ☑ Drittes Element
-
-
📝 Eingabe:
[x] Erstes Element
[ ] Zweites Element
[x] Drittes Element-
-
💖 Im Bearbeitungsmodus können Sie dann auf die Checkboxen innerhalb einer Box klicken und diese abhaken oder abwählen. Der Zustand der Checkboxen wird im Boxinhalt gespeichert.
-
⚙ checkboxen
21
Tooltips für Wörter (Popups)
-
Möchte man ein bestimmtes Wort erklären, so eignet sich ein sogenannter „Tooltip“ hierfür, der eine Erklärung anzeigt, sobald der Benutzer mit der Maus über das Wort fährt oder auf einem mobilen Endgerät auf das Wort klickt.
-
Beispiel:
-
Ein Ozelot ist kein Axolotl.
-
-
📝 Eingabe:
Ein [Ozelot]{Der Ozelot ist eine in Mittel- und Südamerika lebende Raubtierart.} ist kein [Axolotl]{Der Axolotl ist ein aquatil lebender Schwanzlurch}.-
-
⚠️ Tooltips dürfen nur aus Reintext bestehen und keine Links oder Uploads enthalten.
-
⚙ tooltips
22
Box-Inhalt mit Passwort schützen
-
Möchten Sie den Inhalt einer Box verstecken und nur mit Passwort freischaltbar machen, so können Sie die Passwort funktion verwenden. Klicken Sie im Boxeditor auf den Dropdown-Pfeil und wählen Sie „Passwort“.
-
Alternativ können Sie das Passwort auch direkt im Boxeditor eingeben:
-
📝 Eingabe:
&&pw:daspasswort&&-
-
Wechseln Sie zur Ansicht, so ist der Inhalt nun versteckt und wird erst mit Eingabe des korrekten Passworts angezeigt.
-
⚙ password
24
QR-Codes erstellen
-
Möchten Sie einen QR-Code erzeugen, so können Sie das Dropdown im Box-Editor nutzen und „QR-Code“ auswählen.
-
Geben Sie den Text oder Link, der sich hinter dem QR-Code verstecken soll ein.
-
Der QR-Code wird sofort dynamisch erzeugt. Sie können den Text auch jederzeit ändern. Sofort wird der QR-Code aktualisiert.
-
-
📝 Eingabe:
{qrcode:Mein geheimer Text}-
⚙ qrcodes
25
Countdown einfügen
-
Möchten Sie einen Countdown erzeugen, so können Sie das Dropdown im Box-Editor nutzen und „Countdown“ auswählen.
-
Geben Sie die Zeit in Sekunden ein, wie lange der Countdown gehen soll.
-
Der Countdown erscheint in der Vorschau. Mit Klick darauf startet der Countdown.
-
-
📝 Eingabe:
&&count:123&&-
⚙ countdown
26
Tabellen erstellen
-
Sie können Tabellen in einer Box anlegen, indem Sie die Tabelle als Codeblock eingeben. Dazu sind 3 Backticks zu setzen (Zeichen `), dann der Tabelleninhalt, und dann wieder 3 Backticks.
-
Beispiel:
Kopf 1 | Kopf 2 | Kopf 3
Inhalt A | Inhalt B | ...
1235678 | 9012345 | ...-
Dies erfordert jedoch händisches Formatieren.
-
⚙ tabellen
27
Markdown
-
Unser Editor unterstützt einen Großteil der Markdown-Syntax.
-
Artikel über Markdown (Wikipedia).
-
Falls Sie Texte in Markdown in Ihren Dokumenten verfasst haben, können Sie diese direkt per Copy & Paste in unseren Editor einfügen.
-
Die Markdown-Syntax können Sie sich anzeigen lassen, indem Sie im Boxeditor das Dropdown benutzen und dort „Syntax an/aus“ wählen.
-
⚙ markdown
(Halb)Transparente Hintergrundfarben
-
Sie könnnen Hintergrundfarben von Boxen und Pfaden halbtransparent oder vollständig transparent gestalten.
-
Um einen halbtransparenten Hintergrund zu erzeugen, müssen Sie:
-
- Box bearbeiten und auf „Farbe bearbeiten“ klicken (Stift-Icon).
- Ein zweites Mal auf „Farbe bearbeiten“
- Sie sehen nun den Schieberegler für Transparenz, den Sie einstellen können.
-
Wollen Sie die halbtransparente Farbe auf die ganze Box anwenden, so müssen Sie auf „Füllen“ klicken.
-