1.3 Tutorial: Eingaben und Formatierungen im Box-Editor
edumapsEinleitung
-
✔️ Hier erfahren Sie wie die Eingaben im Box-Editor funktionieren:
-
- Leere Zeilen zwischen Elementen
- Zeilenumbrüche und neue Zeilen
- Wörter fett oder kursiv machen
- Listen
- Einzüge
- Zitate
- Vorschaubilder für Links
- Links innerhalb von Text
- Labels von Bildern und Links
- Code formatieren
- Einsatz von Latex
- Text hochstellen und tiefstellen
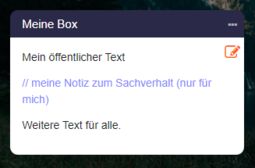
- Versteckte Notizen in Boxen
- Spoiler
- Textfarbe
- Hintergrundfarbe für Wörter
- Überschriften
- Horizontale Trennlinie
- Schriftgrößen
- Checkboxen
- Tooltips für Wörter
- Box-Inhalt mit Passwort schützen
- Umfragen durchführen
- QR-Codes erstellen
- Popup-Nachricht
- Countdown einfügen
- Tabellen erstellen
- Automatische Inhaltsübersicht
- Text-zu-Sprache
- Markdown
-
✔️ Es gibt viele Formatierungen, die schnell gesetzt sind. Es braucht nur wenige Zeichen.
-
✔️ Die Formatierungen für Texte sind leicht zu erlernen.
Editorleiste
-
Falls Sie das erste Mal mit dem Editor arbeiten, dann hilft Ihnen die Editorleiste beim Formatieren des Textes.
-
Beachten Sie auch die weiteren Module im Dropdown des Editors.
-
27
Tabellen erstellen
-
Eine Vorlage einer Tabelle können Sie über den Boxeditor einsetzen.
-
Beispiel:
-
Kopf 1 Kopf 2 Kopf 3 A1 A2 A3 B1 B2 B3 -
📝 Eingabe:
||| Head 1 || Head 2 || Head 3
|| A1 || A2 || A3
|| B1 || B2 || B3-
Der Tabellenkopf beginnt mit drei senkrechten Strichen
|||. Jede neue Tabellenzeile muss mit||beginnen. -
-
Einfache Alternative:
-
Sollte es sich um eine kleine Tabelle handeln, so können Sie diese direkt eingeben, indem Sie die Tabelle als Codeblock eingeben. Dazu sind 3 Backticks zu setzen (Zeichen `), dann der Tabelleninhalt, und dann wieder 3 Backticks.
-
Beispiel:
Kopf 1 | Kopf 2 | Kopf 3
Inhalt A | Inhalt B | ...
1235678 | 9012345 | ...-
Dies erfordert jedoch händisches Formatieren.
-
⚙ tabellen
28
Automatische Inhaltsübersicht
-
Sie können automatisch eine Inhaltsübersicht für alle Boxen auf Ihrer Map erzeugen.
-
Hierzu öffnen Sie den Boxeditor und wähen unter „Tools“ die Option „Inhaltsübersicht“.
-
Anschließend erscheint ein vollständiges Inhaltsverzeichnis mit Link zu jeder Box.
-
⚙ inhaltsubersicht
29
Text-zu-Sprache
-
Mit Hilfe der Option „Text-zu-Sprache“ können Sie einen beliebigen Text mit natürlicher Stimme vorlesen lassen.
-
Markieren Sie den Text, klicken Sie auf „Tools“ und wählen Sie „Text-zu-Sprache“.
-
Die Sprache wird automatisch erkannt.
-
Beispiele:
-
-
📝 Eingabe:
(~Je pense que le ciel est beau et paisible.~)-
⚙ tts
30
Markdown
-
Unser Editor unterstützt einen Großteil der Markdown-Syntax.
- Artikel über Markdown (Wikipedia).
-
Falls Sie Texte in Markdown in Ihren Dokumenten verfasst haben, können Sie diese direkt per Copy & Paste in unseren Editor einfügen.
-
Die Markdown-Syntax können Sie sich anzeigen lassen, indem Sie im Boxeditor das Dropdown benutzen und dort „Syntax an/aus“ wählen.
-
⚙ markdown