1.7 Tutorial: Ankerlinks (Sprungmarken)
EdumapsEinführung
-
✔️ Mit Ankerlinks (Sprungmarken) können Sie eine Navigation innerhalb einer Map aufbauen. Hierzu setzen Sie selbst-benennbare Ankerlinks in Ihre Boxen und verlinken diese zum Beispiel über ein Inhaltsverzeichnis in einer Box.
-
-
Inhaltsverzeichnis
1
Ankerlinks erstellen
-
Nehmen wir an, Sie wollen ein Inhaltsverzeichnis erstellen. Dann gehen Sie wie folgt vor:
-
- Öffnen Sie die zu verlinkende Box mit dem Box-Editor.
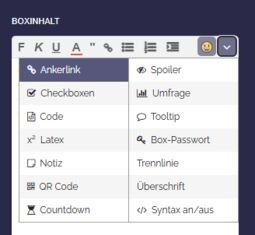
- Klicken Sie auf den Plus-Button und wählen Sie im Dropdown „Ankerlink“.
-
- Es wird im Boxinhalt
!#anchoreingefügt (als Vorlage). - Benennen Sie den Anker nach Belieben um, zum Beispiel zu
!#start1. Achten Sie darauf, dass das Ankerwort ein zusammenhängendes Wort ist und dass die Zeichen!#stets direkt vor dem Wort stehen (ohne Leerzeichen, alles klein schreiben). - Speichern Sie die Box.
- Es wird im Boxinhalt
-
Der Ankerlink ist nun mit der Box verknüpft und kann zur Navigation (Verlinkung) genutzt werden.
-
⚙ erstellen
2
Text mit Ankerlinks verlinken
-
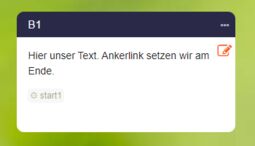
Ist ein Ankerlink mit einer Box verknüpft, so sehen Sie das Ankerwort im Bearbeitungsmodus wie folgt:
-
Diesen Link können Sie nun zur Navigation verwenden.
-
- Öffnen Sie den Box-Editor für die Box, wo verlinkt werden soll.
- Schreiben Sie Ihren Text.
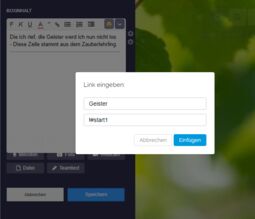
- Markieren Sie ein Wort im Text mit der Maus und klicken auf den Button „Link einfügen“.
- Tragen Sie nun Ihren Ankerlink ein, zum Beispiel
!#start1. - Speichern Sie die Box.
-
⚙ verlinken
3
Navigation mit Ankerlinks
-
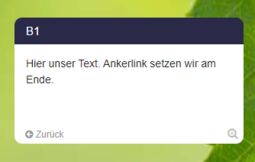
Wenn Sie nun auf den gesetzten Link klicken, so wird innerhalb der Map auf die verlinkte Box gescrollt (wo sich der Ankerlink befindet) und die Box blinkt drei Mal.
-
Zudem erscheint ein kleiner Zurück-Button links unten an der Box.
-
Sie können aber genauso den Zurück-Button des Browsers verwenden (oder den Zurück-Button an Ihrer Maus), um zur vorigen Box zurückzuspringen.
-
4
Ankerlinks in Textfeldern
-
Ankerlinks können auch in Textfeldern gesetzt werden. So sind weitere Anwendungen möglich:
-
- Sprung von Textfeld zu Textfeld
- Sprung von Textfeld zu Box
- Sprung von Box zu Textfeld
-
Beim Sprung zum Textfeld blinkt das Textfeld drei Mal und ist kurz rot markiert.
-
Eingabe für das Ziel-Textfeld:
-
Mein Text hier !#ziel -
Eingabe für das verlinkende Textfeld:
-
Mein {Link zum Textfeld}{!#ziel} -
⚙ textfelder
5
Beispiel-Map mit Ankerlinks
-
In der folgenden Bespiel-Map sehen Sie, wie die Navigation mit Ankerlinks funktioniert.
-
Klicken Sie im Inhaltsverzeichnis auf einen Link, so bewegt sich die Ansicht zu der entsprechenden Box.
-
Benutzen Sie den Zurück-Button an der Box oder den Zurück-Button im Browser, so wird zum Inhaltsverzeichnis zurück navigiert.
-
⚙ beispiel
7
Hinweise
-
Ankerlinks können zur map-eigenen Navigation genutzt werden.
-
Zum Beispiel für eine Liste aller Kurse in der ersten Box auf der Map oder für ein Inhaltsverzeichnis.
-
Sie können jedoch auch einen Ankerlink an Ihren Map-Teilen-Link anfügen und so direkt auf eine Box verlinken. Hierzu setzen Sie an das Ende des Map-Links einfach den Ankerlink heran mit
#meinanker(ohne Ausrufezeichen). -
⚙ hinweise